O que é
O WordPress é a plataforma open source de publicação de blogs e sites mais popular da internet atualmente, chegando a ocupar 1/3 de toda a web! Em uma página qualquer do site da sua academia, você pode incluir o plugin ContactForm7, também chamado de “Formulário de Contato” no WordPress, o aluno acessa o site, preenche os dados de contato e você colhe este lead diretamente no CRM, na fase “Leads Hoje”.
Como integrar?
Passo 1
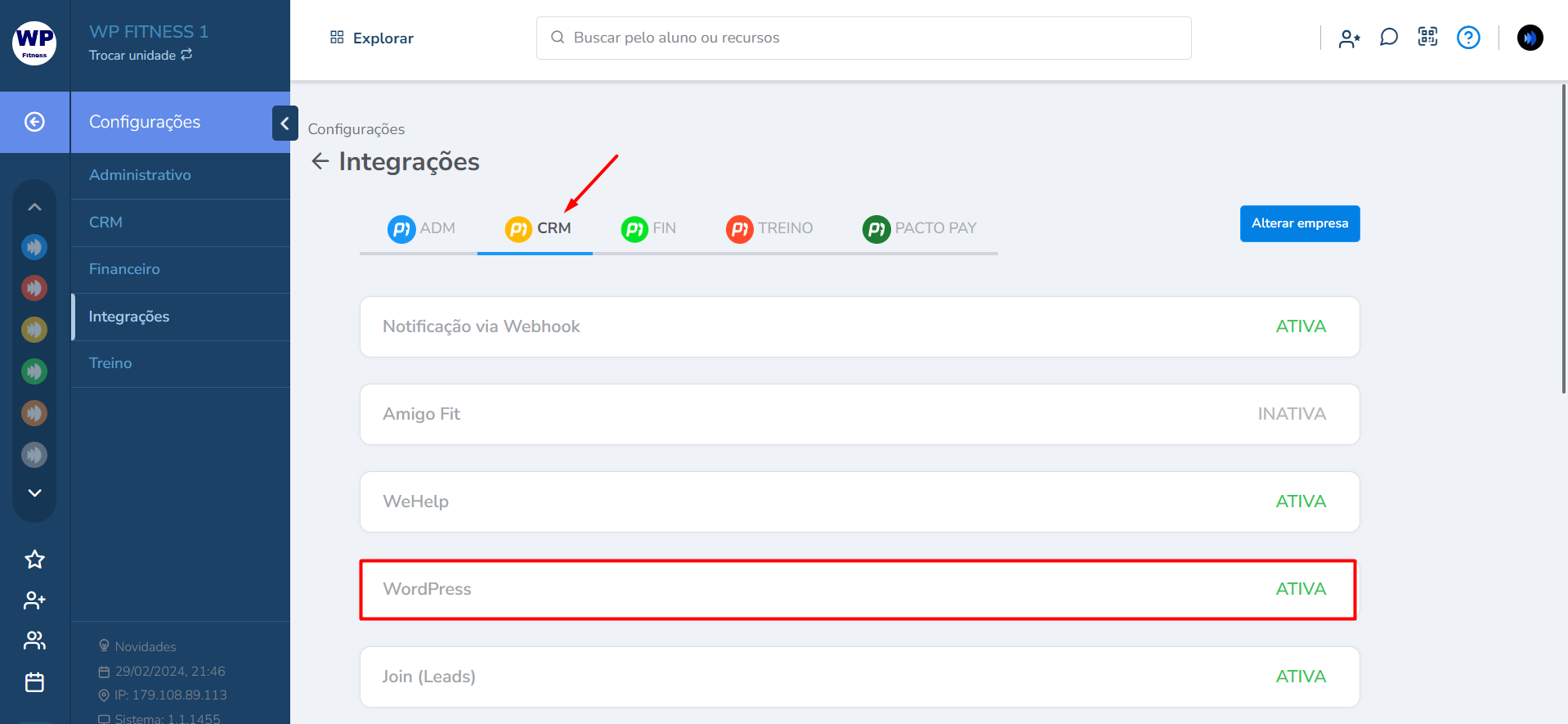
O primeiro passo é habilitar a integração. Acesse a engrenagem no canto esquerdo inferior do sistema e siga o caminho: Integrações → CRM → WordPress.

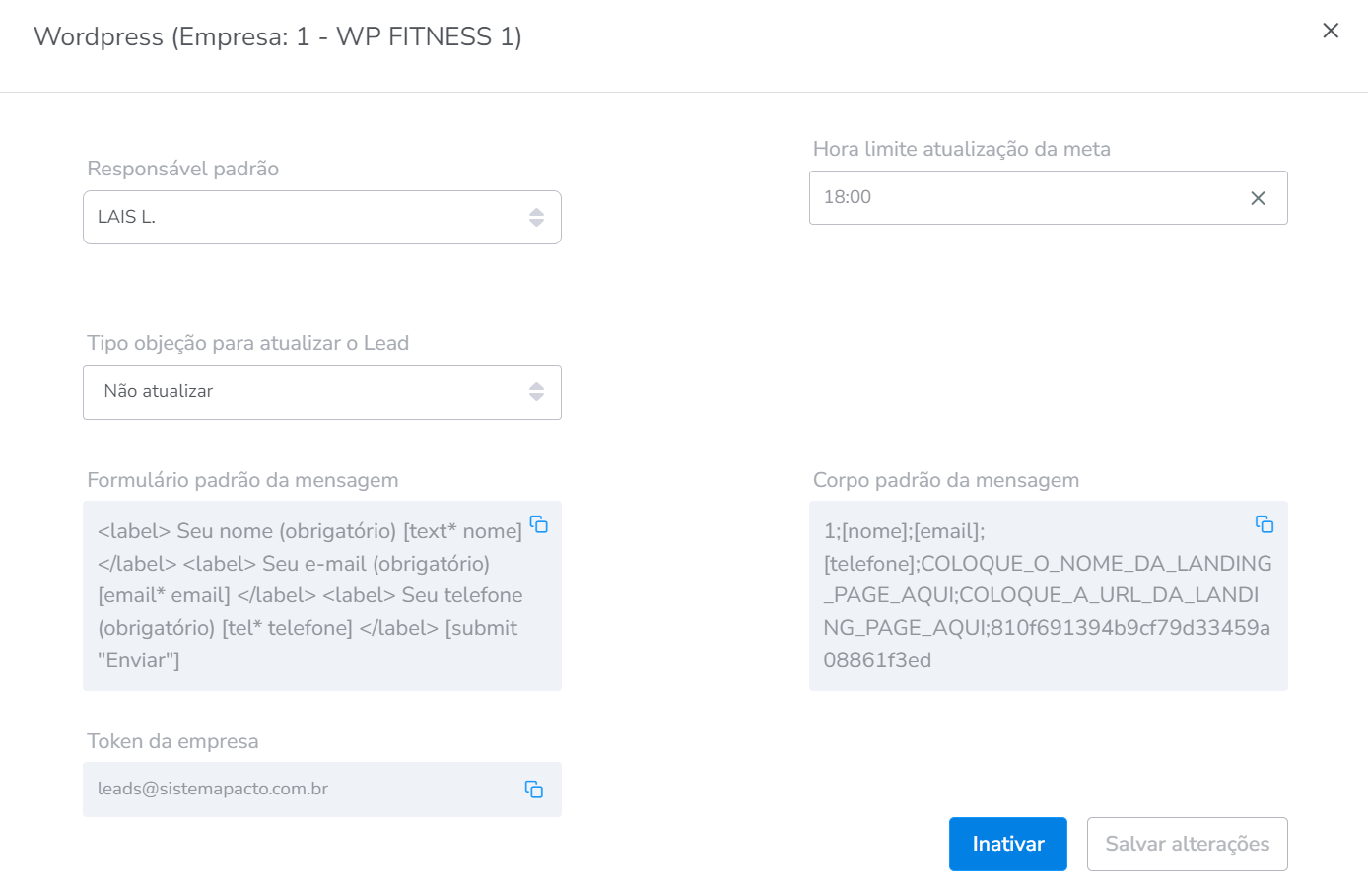
Ao clicar sobre a opção WordPress, aparecerá a seguinte tela:

Responsável Padrão: selecione o responsável padrão para o qual será enviado os leads no CRM. Este deve ser responsável pela fase de leads e deve ter meta aberta para que receba os leads.
Hora limite atualização da meta: essa configuração define se o lead cairá na meta de hoje ou na fase do dia seguinte. Se você colocar 18:00, significa que todos os leads que preencherem o formulário de contato até as 18:00 cairão na meta “Leads Hoje” do mesmo dia.
Agora, se cadastrarem depois das 18:00, irão cair somente na meta do dia seguinte do consultor responsável como “Leads hoje” também.
Tipo objeção para atualizar o lead: essa configuração não será utilizada para a integração com WordPress, somente com as outras integrações, portanto, não precisa se preocupar com ela agora.
Passo 2
Agora, o restante da configuração é realizada no WordPress, porém, vamos ensiná-lo como a fazer isso lá. Em nosso sistema você encontra um modelo padrão com os parâmetros que você poderá utilizar como base para dar início à utilização do recurso.
Para encontrar este modelo padrão, acesse: Integrações CRM –> Cadastros → Acesso ao sistema → Empresa → Integrações CRM → Configurações WordPress.
Você verá os 3 campos que deverá utilizar para colocar no WordPress . A seguir, iremos mostrar onde você colocará cada um deles no seu formulário de contato do WordPress.
Passo 3
– Copie o conteúdo do campo “Formulário padrão da mensagem” disponibilizado nas configurações do sistema mencionadas anteriormente;
– Abra o seu painel do WordPress como Admin e localize o seu formulário de contato desejado ou adicione um novo;
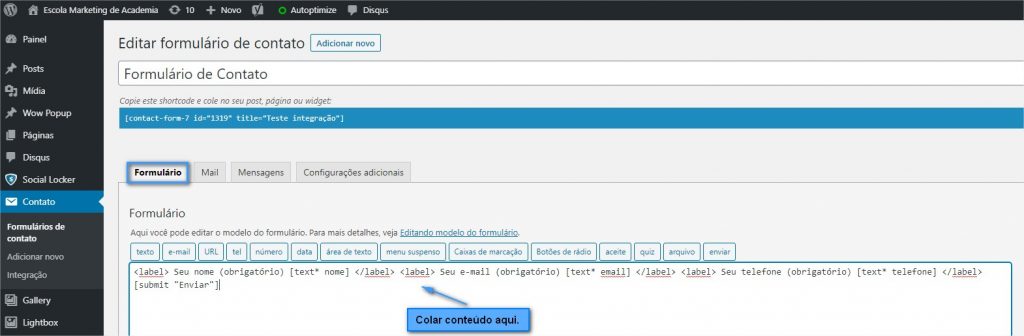
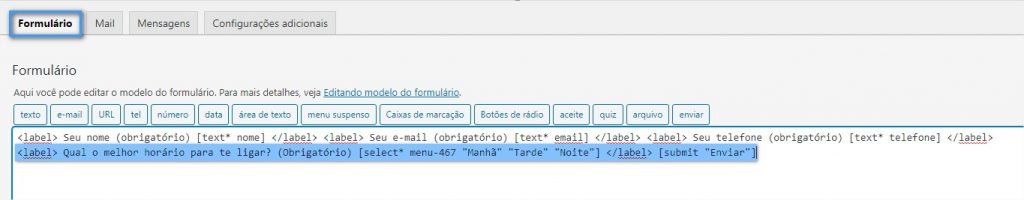
– Nas configurações do formulário, mais especificamente na aba “Formulário”, cole o conteúdo
copiado anteriormente no campo “Formulário” disponibilizado pelo WordPress:

Passo 4
– Copie o conteúdo do campo “Email destino” disponibilizado nas configurações do sistema mencionadas anteriormente;
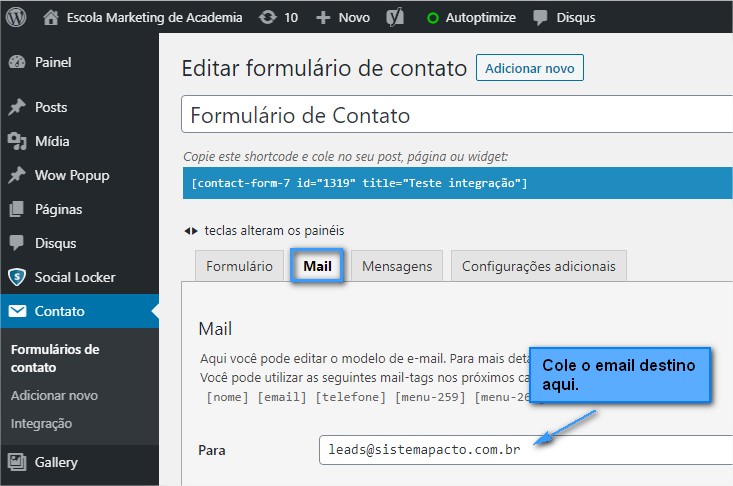
– Nas configurações do formulário, agora vá na segunda aba chamada “Mail”. Cole o e-mail copiado anteriormente no campo “Para”.

ATENÇÃO: este e-mail padrão não deverá ser alterado sob nenhuma hipótese!
Passo 5
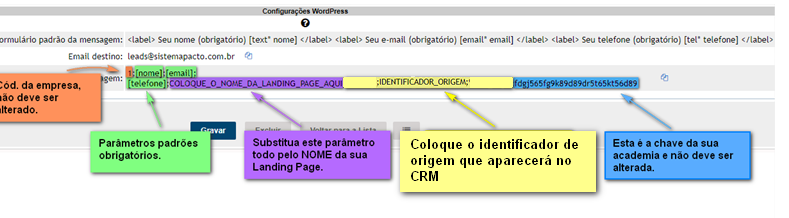
– Copie o conteúdo do campo “Corpo padrão da mensagem” disponibilizado nas configurações mencionadas anteriormente;
– Nas configurações do formulário, ainda na segunda aba chamada “Mail”, cole o conteúdo copiado anteriormente no campo “Corpo da mensagem”.
– Agora você deverá substituir os parâmetros “COLOQUE_O_NOME_DA_LANDING_PAGE_AQUI” e “IDENTIFICADOR_ORIGEM” no WordPress.

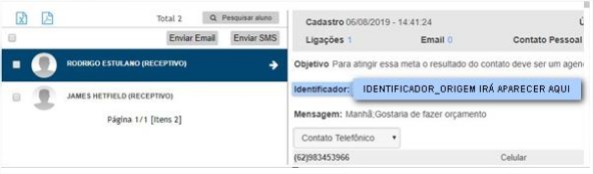
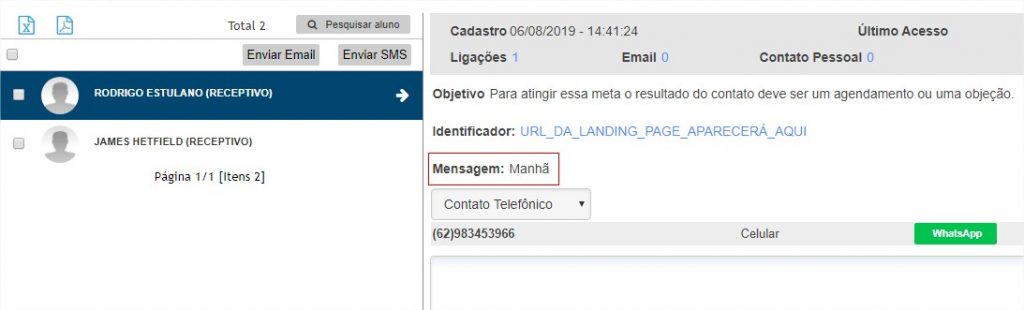
O IDENTIFICADOR DE ORIGEM aparecerá na tela do CRM, no Lead, portanto, você deve colocar apenas um texto, como por exemplo: “Veio do Site” ou “Site – Formário X”. É apenas um identificador de origem e aparecerá no local indicado de azul na imagem abaixo “Identificador”:

OBS: não colocar URL’s no identificador, pois o recurso poderá não funcionar desta forma, devido a uma modificação em tempo de envio realizada pelo próprio WordPress.
Pronto! Agora o seu formulário enviará os leads diretamente para o CRM nas fases de “Leads”! 😀
Adicionando campos adicionais no seu formulário
Você pode criar campos adicionais, além do nome, e-mail e telefone; e estas informações também poderão ir para o CRM assim como os campos padrões, porém, eles serão enviados para o campo “Mensagem” dentro do CRM.
Será enviado somente a resposta, por exemplo:
Você cria um novo campo no formulário para perguntar ao aluno qual o melhor horário para ligar para ele. No meu exemplo, escolhi que este campo será um menu suspenso. Então, você coloca esse campo no seu formulário conforme desejado. Aqui, a ordem dos campos não importa, é de acordo com o que você quiser:

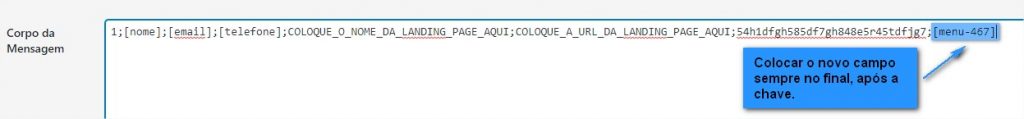
Agora, acesse a aba “Mail”: aqui está o segredo, para que a resposta seja enviada para o CRM, a ordem dos parâmetros é extremamente importante.
O novo campo deverá sempre ser colocado ao FINAL, após a chave. Se você quiser colocar 2 ou mais parâmetros, não tem problema, desde que coloque eles sempre no final e também não esqueça de separar com o “;” (ponto e vírgula) após a chave.

Veja como irá aparecer no CRM:

Os campos adicionais sempre aparecerão em “Mensagem”, independente da quantidade de novos campos.
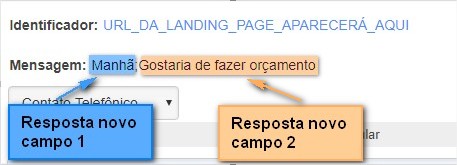
No caso de mais de um campo, será mostrado uma resposta ao lado da outra, ficando assim:

Importante saber também:
- O processo que envia os leads roda de minuto em minuto;
- Você deve ter um site em WordPress para utilizar tal recurso;
- Funciona somente com Plugin ContactForm7 do WordPress.
Dica bônus
Entregue conteúdos gratuitos via Página de Agradecimento com o plugin REDIRECTION FOR CONTACT FORM 7!

Você pode alinhar com o seu marketing páginas para entrega de e-books, planilhas de alimentação ou até mesmo vídeo-aulas. Basta criar uma landing page com o WordPress e nesta página colocar o formulário para o lead preencher e receber o conteúdo.
Com o plugin REDIRECTION FOR CONTACT FORM 7 você define uma página de agradecimento específica para cada formulário e entrega o conteúdo nesta página de agradecimento, redirecionada pelo plugin, após preenchimento dos dados ?
Confira o vídeo que nosso CMO, Tibério Lemes, fez para ajudar você nessa missão de gerar leads entregando conteúdos gratuitos com WordPress e os plugins ContactForm7 + Redirection For Contact Form 7: